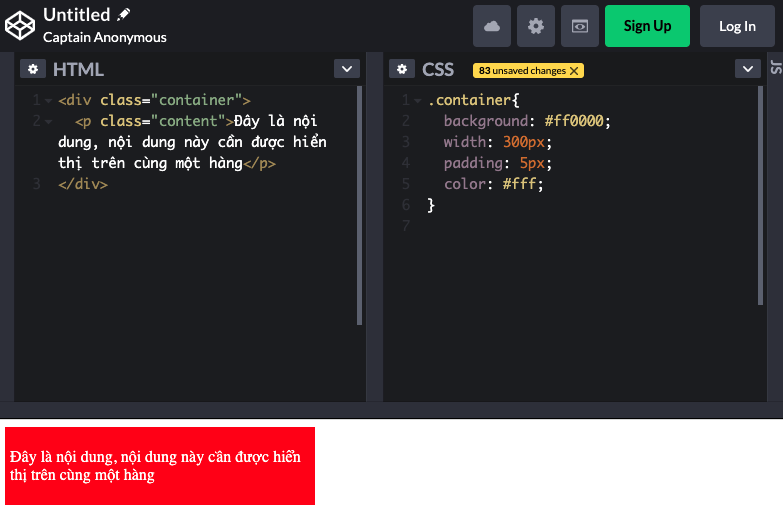
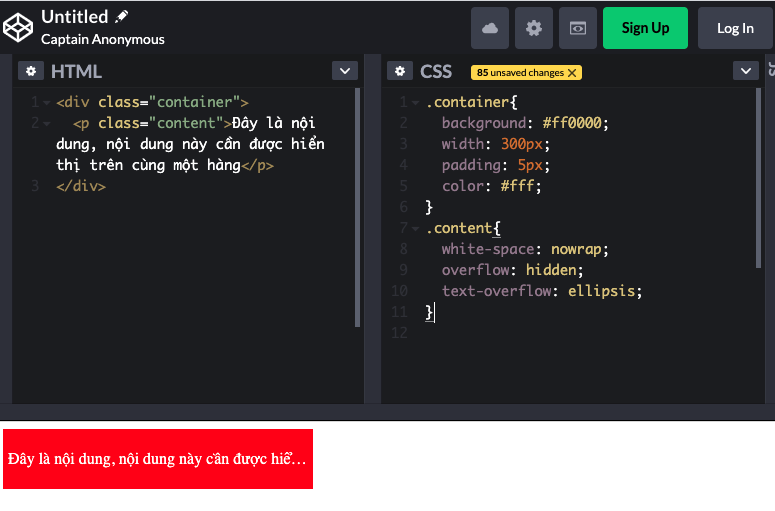
- Khi muốn nội dung nằm trên 1 hàng, phần thừa sẽ thay bằng dấu 3 chấm
| Trước | Sau khi xử lý |
|---|---|
 |  |
Trong đó:
white-space: nowrap để nội dung hiển thị trên cùng 1 hàng.
overflow: hidden để phần nội dung thừa ra ngoài bị ẩn đi.
text-overflow: ellipsis thay thể phần nội dung đã ẩn đi bằng dầu 3 chấm.
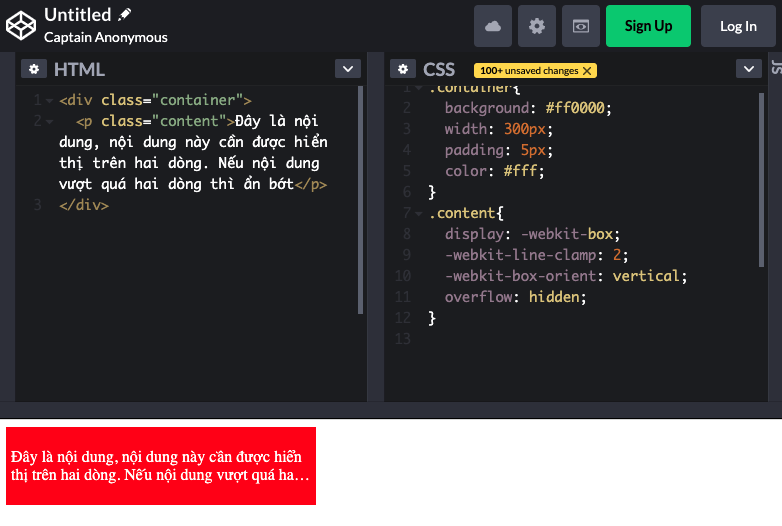
- Khi muốn nội dung nằm trên nhiều hàng, phần nội dung thừa thay thế bằng dấu 3 chấm
| Trước | Sau khi xử lý |
|---|---|
 |  |
Khi dùng cách này thì phần nội dung không được để padding
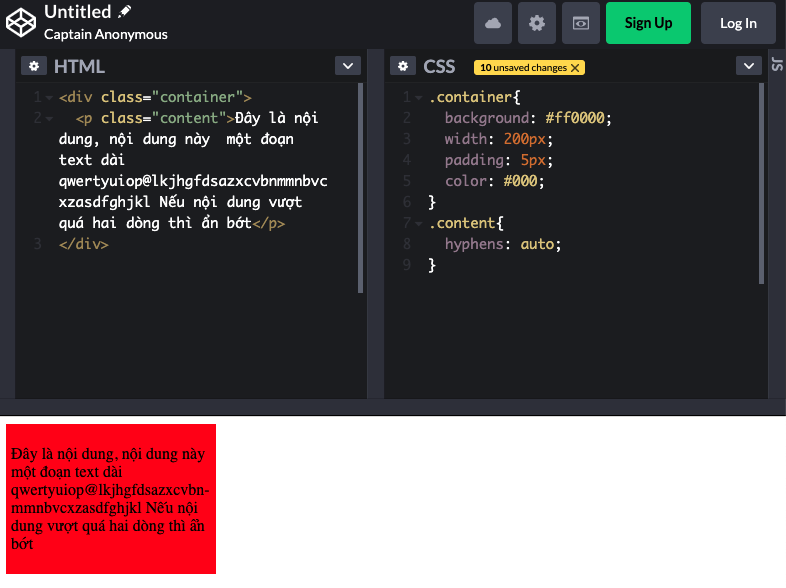
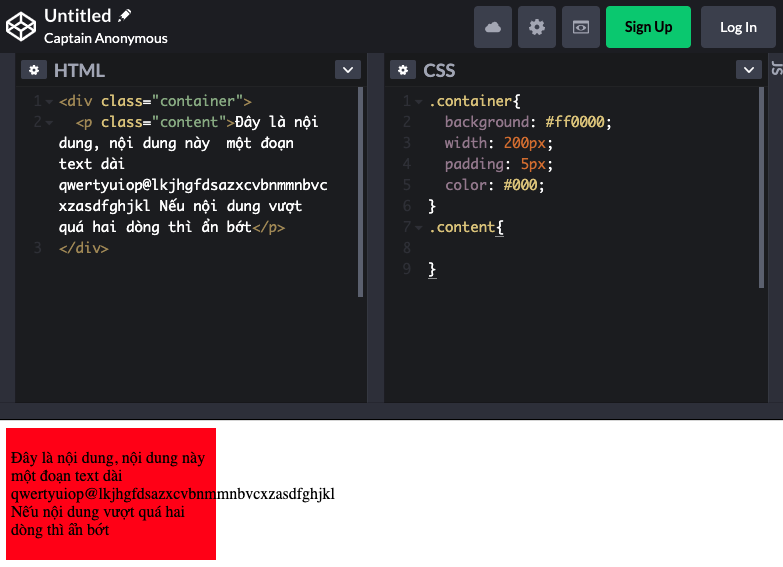
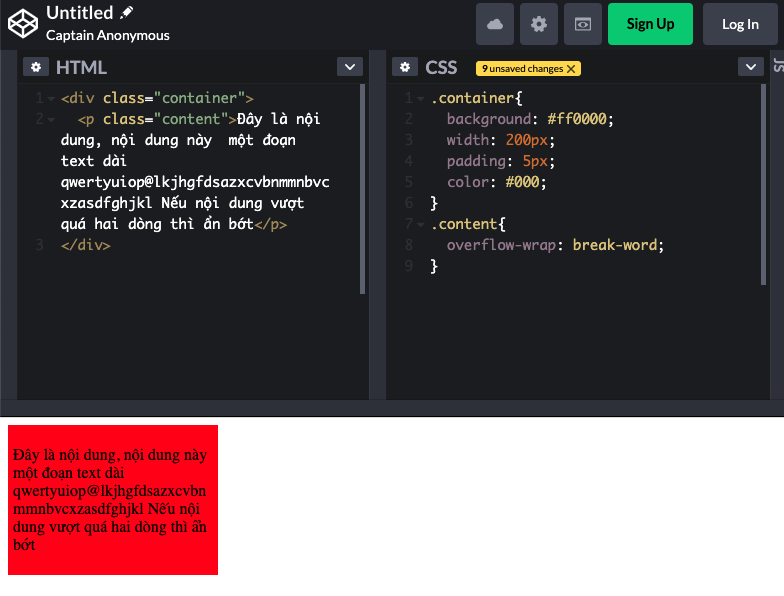
- Xử lý khi nội dung là 1 đường link hay 1 đoạn text quá dài, không có dấu cách, không tự xuống dòng được và bị tràn ra ngoài


Hoặc sử dụng hyphens để thêm dấu gạch nối và xuống dòng