WebStorm là một công cụ rất phổ biến và hiệu năng trong code Javascript, hôm nay mình sẽ chia sẻ các phím tắt để cải thiện hiệu năng sử dụng Webstorm, giúp chúng ta code và ship nhanh hơn cho sản phẩm của mình.
1. ⌘ + D : Copy 1 dòng.
Đặt con trỏ ở dòng muốn copy và nhấn ⌘+D

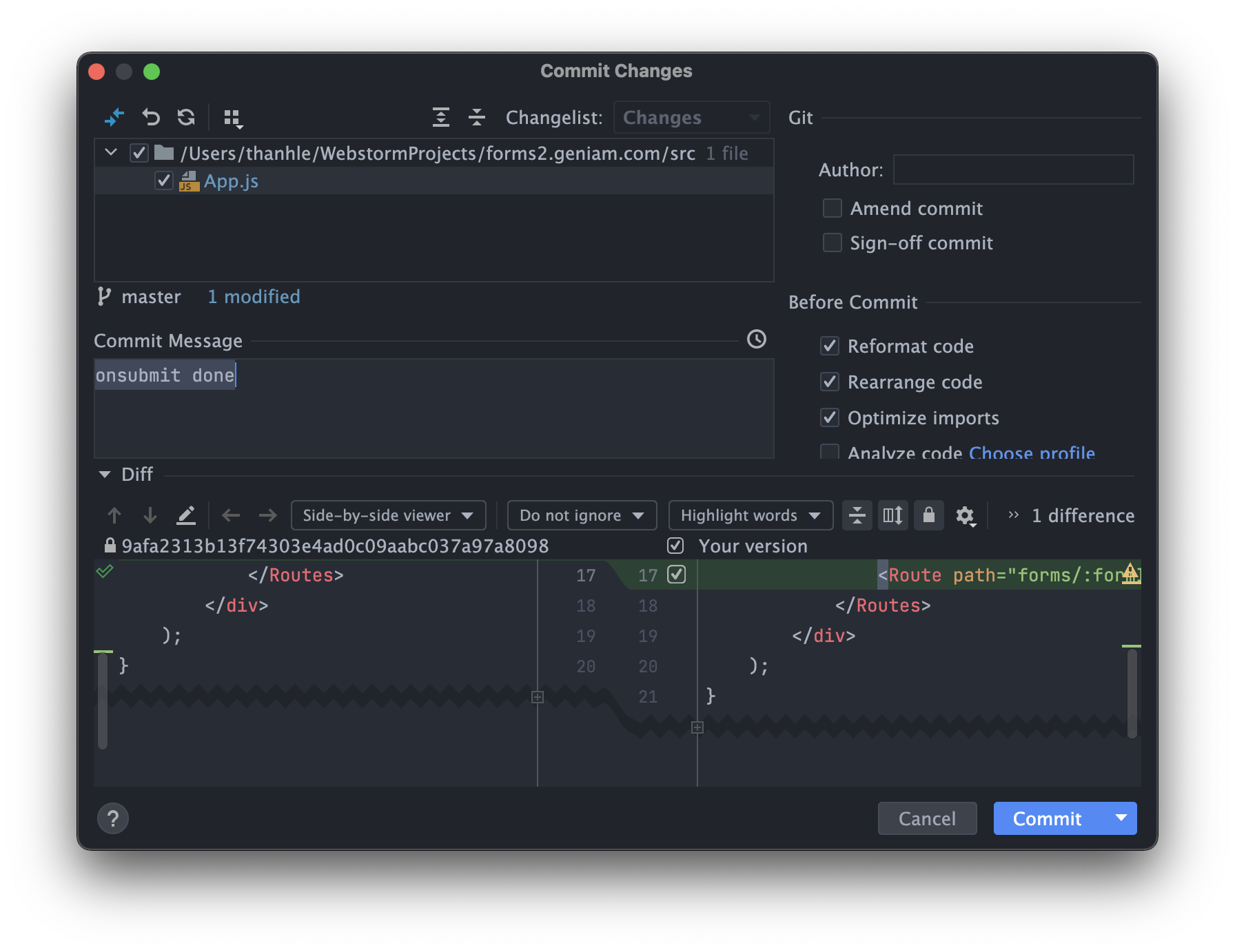
2. ⌘ + K: Bật commit dialog

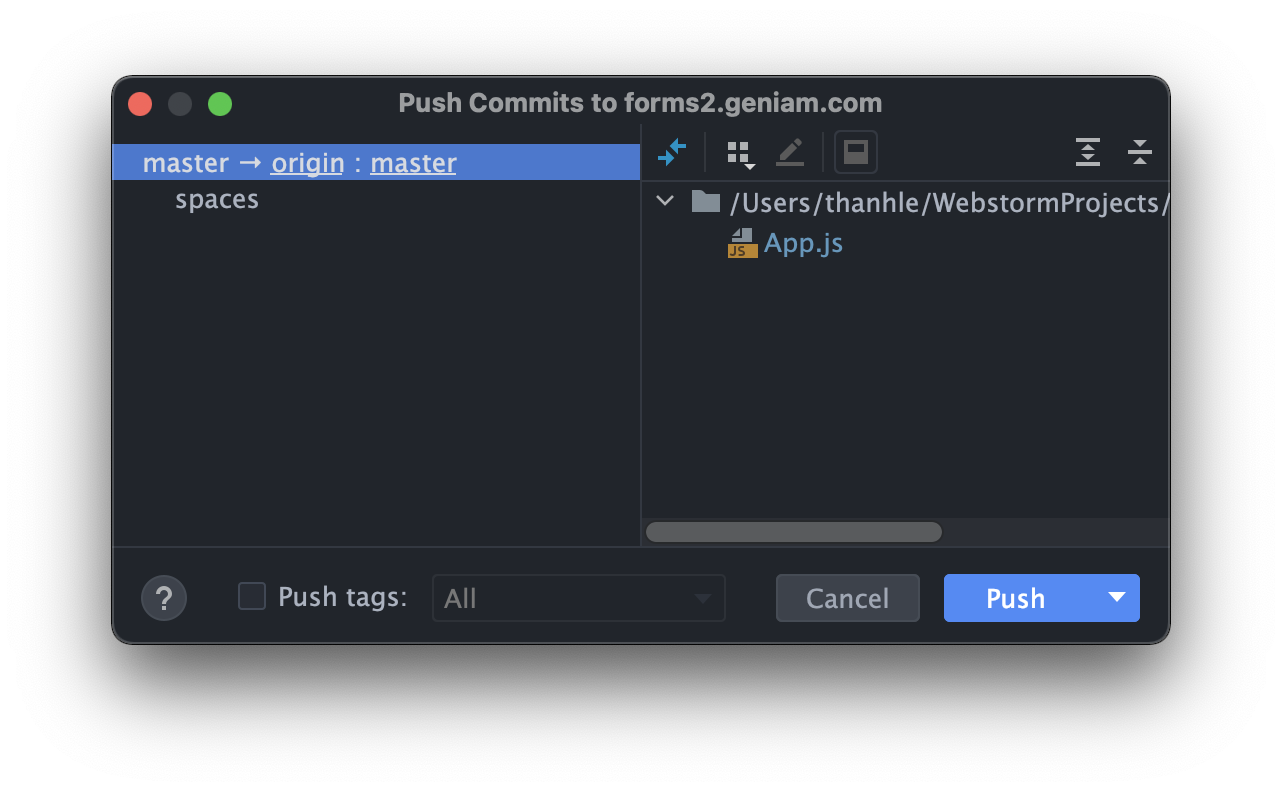
3. ⌘ + Shift + K: Bật push commits dialog

4. ⌘ + Enter: Thực hiện commit hoặc push
Lệnh này giống với bấm nút [Commit] ở mục 2. ; và nút [Push] ở mục 3.
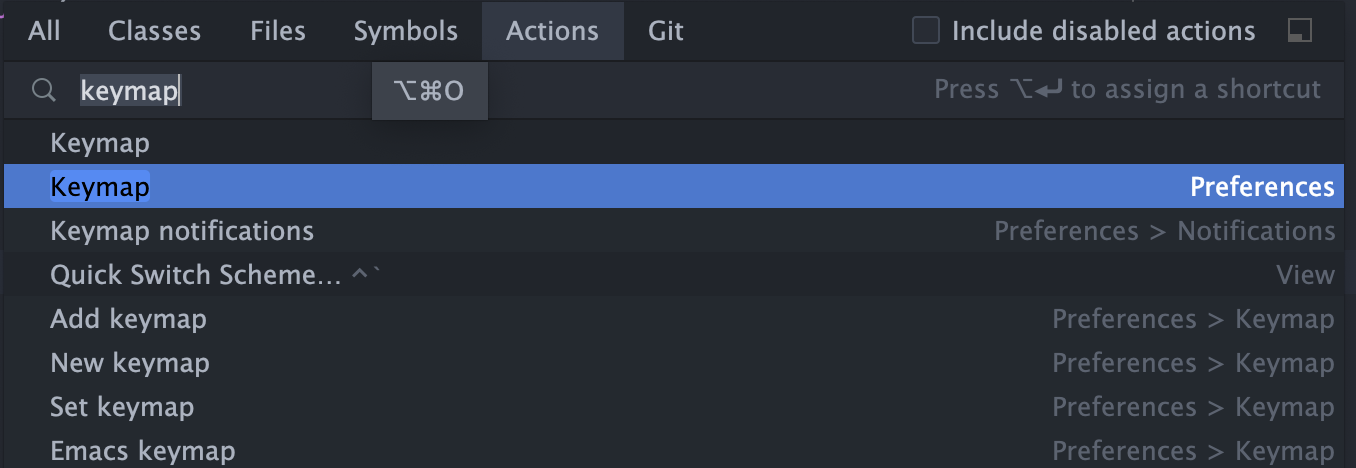
5. ⌘ + Shift + A: Bật dialog actions

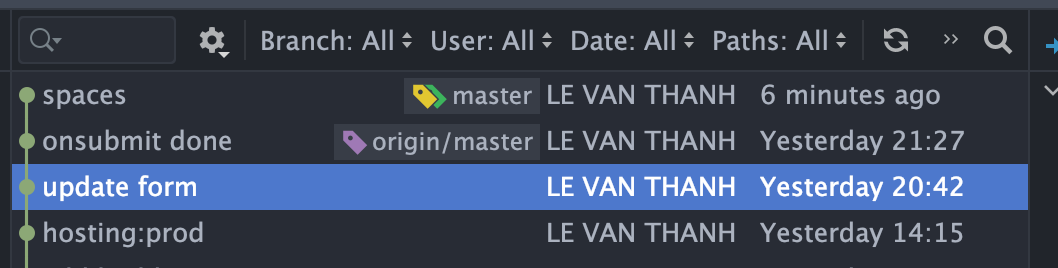
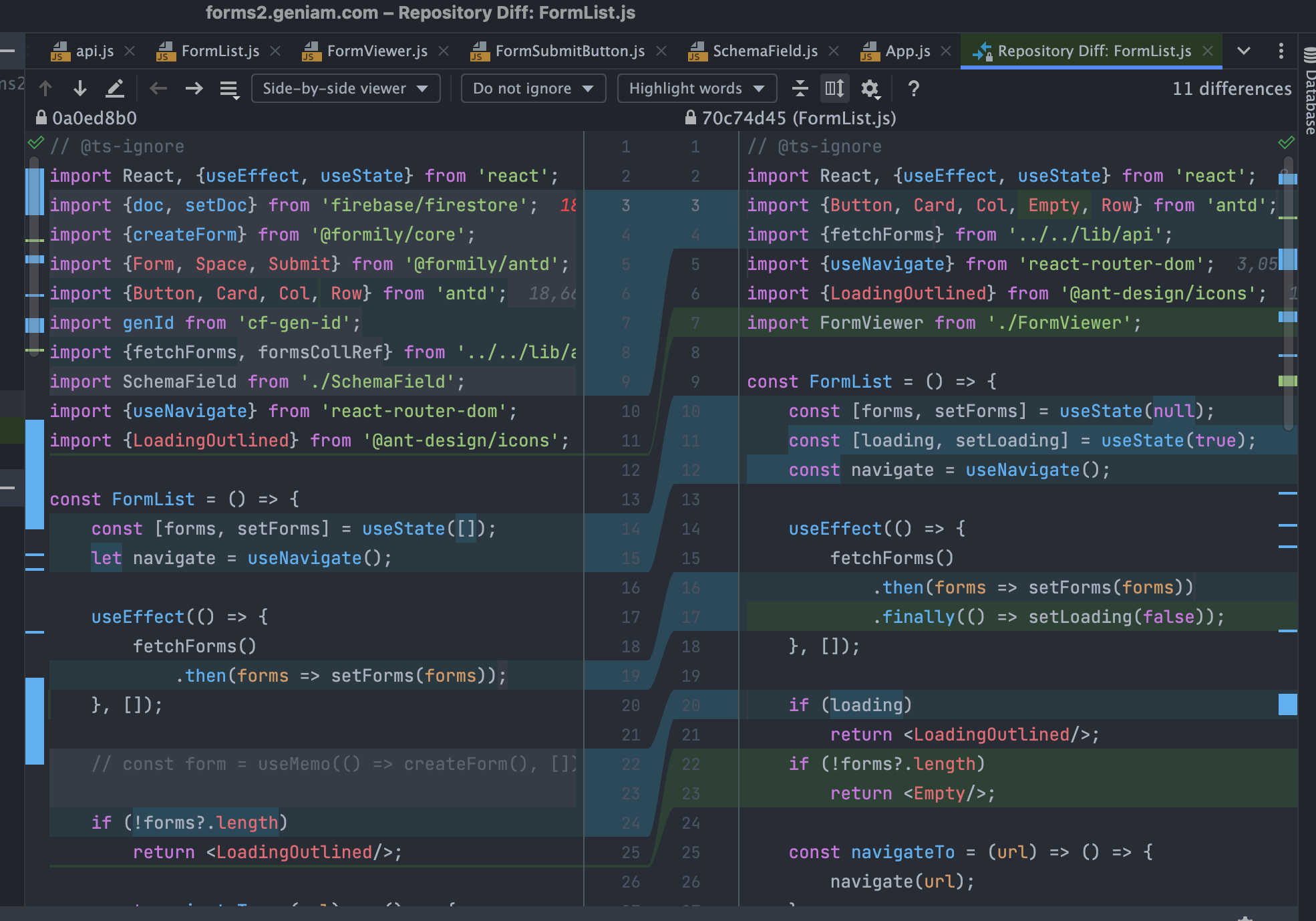
6. ⌘ + D : Xem sự thay đổi của 1 commit
Chọn 1 commit và nhấn ⌘ + D để xem sự thay đổi của commit đó.


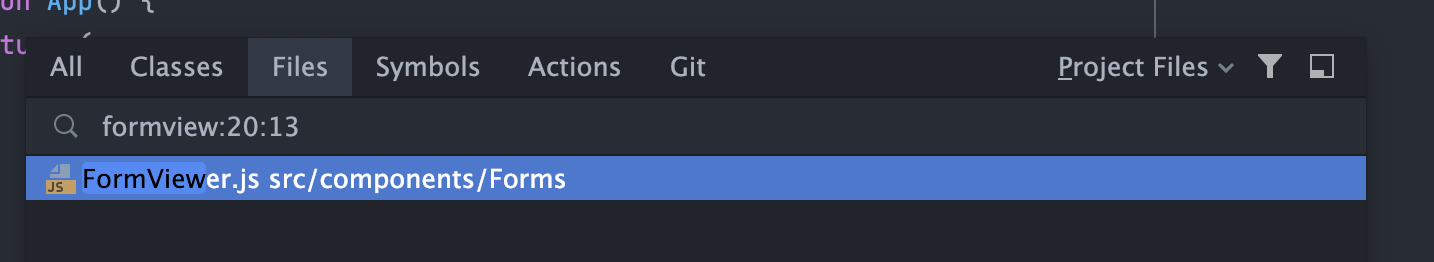
7. ⌘ + Shift + O : Kết nối nhanh tới 1 file
Thêm ngăn cách với dấu
:để muốn nhảy nhanh tới dòng và ô. Rất tiện trọng quá trình debug code như lỗi ở file nào, dòng nào, ký tự số bao nhiêu.

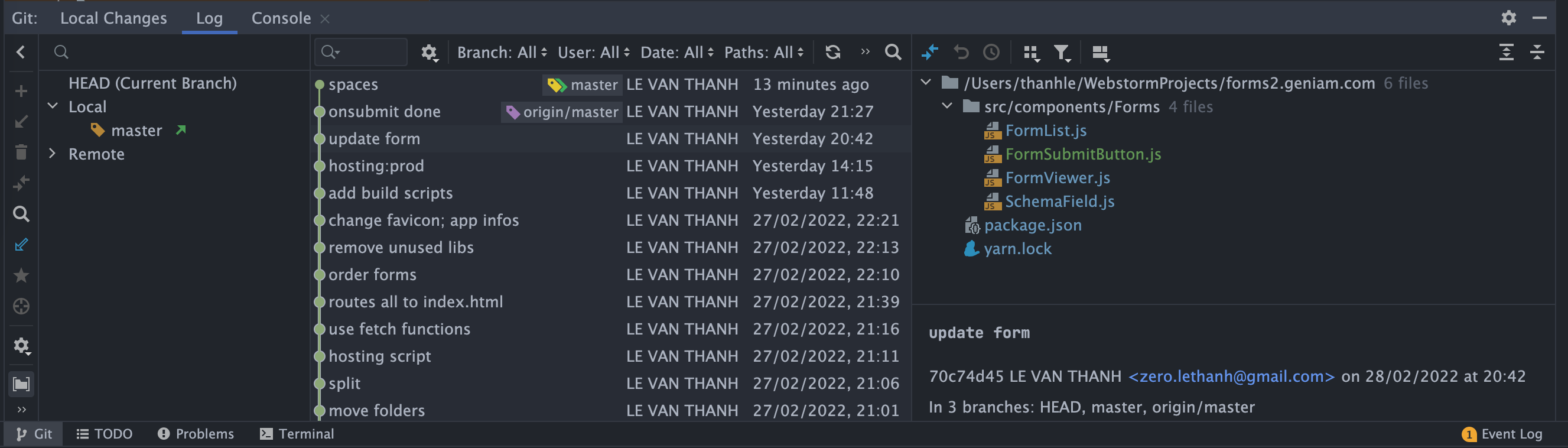
8. ⌘ + Shift + L : Bật nhanh cây git

9. ⌘ + 1 : Đóng mở tab Project
Sử dụng khi cần ẩn hiện cây thông tin file folder của Project

10. option + ↓ / option + ↑ : Chọn phạm vi code
Phù hợp cho việc xác định phạm vi của code và chọn nhanh phạm vi đó.