Analytics giúp ta đo lường số lượt truy cập vào website, số lượng người dùng, lượt nhấp trang... giúp phát triển business của công ty và hiểu thị hiếu khách hàng. Bài viết này mình chia sẻ cách cài đặt Google Analytics (GA) vào website thường và NextJS
Tóm tắt các bước:
- Đăng ký GA
- Cài đặt GA vào website
1. Đăng ký GA
1.1 Đăng ký 1 tài khoản nếu bạn chưa có tại link https://analytics.google.com/
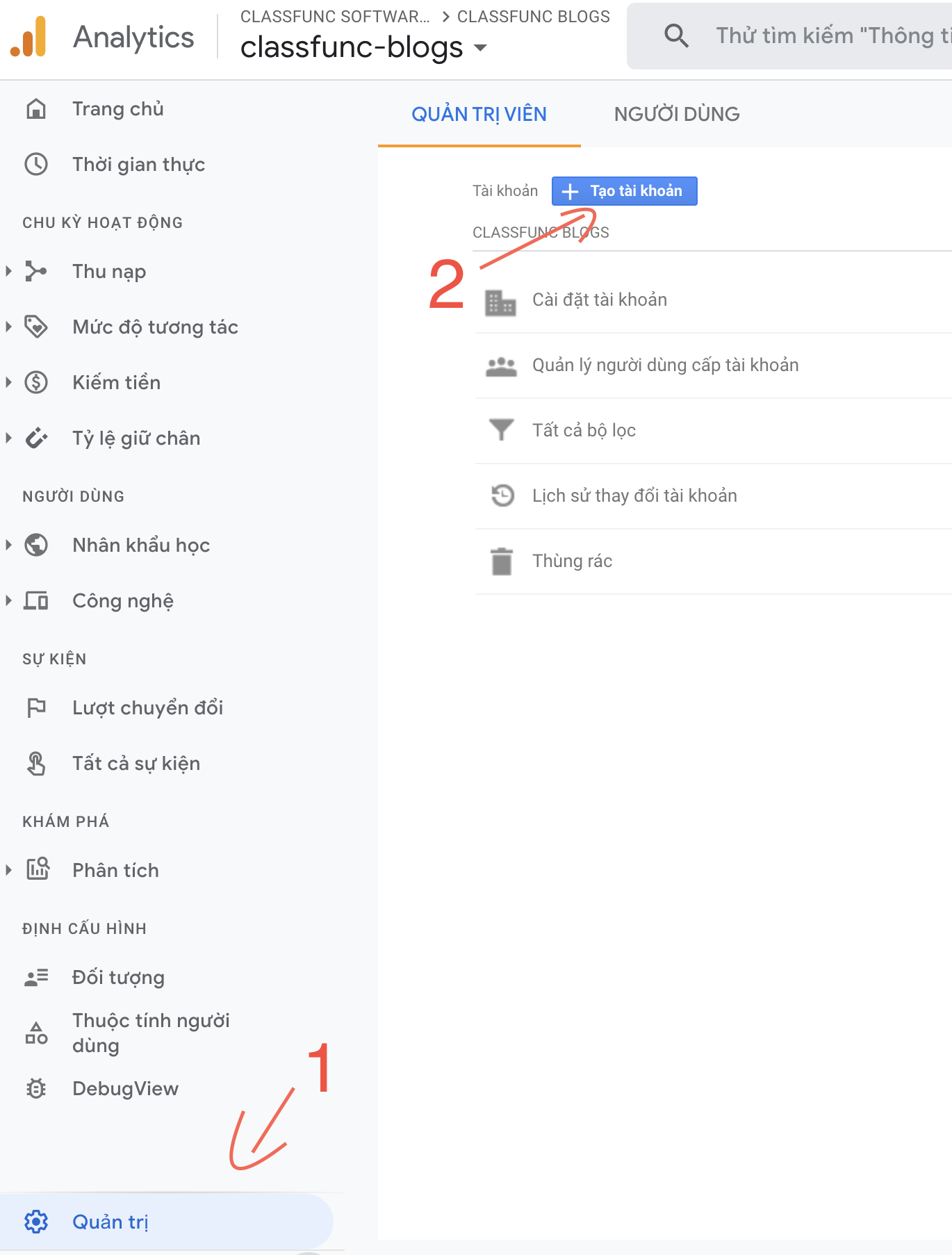
Vào Phần
Quản trịvà làm theo hướng dẫn.

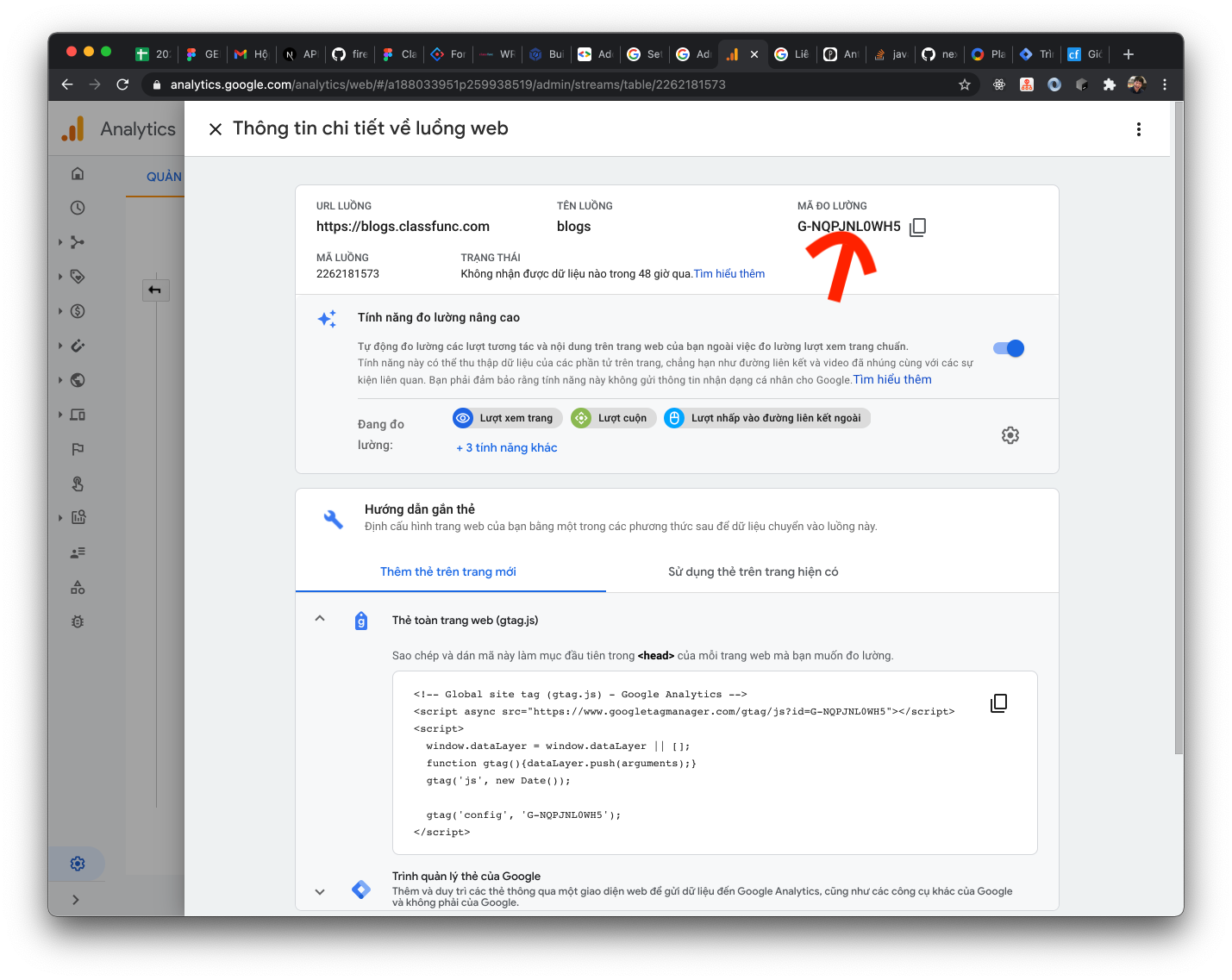
1.2 Sau 1.1 ta sẽ lấy được thông tin Mã Đo Lường như hình dưới

2. Cài đặt GA vào website
Làm như Hướng dẫn gắn thẻ ở trên, nếu dùng NextJS thì ta đi tiếp xuống dưới.
Cài đặt cho NextJS
Nếu website của mình dùng NextJS thì hướng dẫn xem tại đây, rất cụ thể và chi tiết https://github.com/vercel/next.js/tree/canary/examples/with-google-analytics
Có thể tóm tắt lại 3 bước như sau.
1/ Tạo file lib/gtag.js
export const GA_TRACKING_ID = 'G-...' //mã đo lường vừa tạo // https://developers.google.com/analytics/devguides/collection/gtagjs/pages export const pageview = (url) => { window.gtag('config', GA_TRACKING_ID, { page_path: url, }) } // https://developers.google.com/analytics/devguides/collection/gtagjs/events export const event = ({ action, category, label, value }) => { window.gtag('event', action, { event_category: category, event_label: label, value: value, }) }
2/ Thêm đoạn code này vào _app.js
import {useEffect} from 'react'; import * as gtag from '../lib/gtag' import {useRouter} from 'next/router'; ... const router = useRouter() useEffect(() => { const handleRouteChange = (url) => { gtag.pageview(url) } router.events.on('routeChangeComplete', handleRouteChange) return () => { router.events.off('routeChangeComplete', handleRouteChange) } }, [router.events])
3/ Thêm đoạn code này vào _document.js
import Document, {Head, Html, Main, NextScript} from 'next/document'; import { GA_TRACKING_ID } from '../lib/gtag' ... <Head> {/* Global Site Tag (gtag.js) - Google Analytics */} <script async src={`https://www.googletagmanager.com/gtag/js?id=${GA_TRACKING_ID}`} /> <script dangerouslySetInnerHTML={{ __html: ` window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '${GA_TRACKING_ID}', { page_path: window.location.pathname, }); `, }} /> </Head>
Kiểm tra kết quả.
Sau khi deploy lại website và truy cập vào GA ta sẽ thấy thông số pageview

Cheers 🗽