
Trang chủ: https://www.google.com/recaptcha/about/
reCAPTCHA là gì?
reCAPTCHA bảo vệ trang web khỏi gian lận và lạm dụng. reCAPTCHA sử dụng công cụ phân tích rủi ro tiên tiến và các thách thức thích ứng để ngăn phần mềm độc hại tham gia vào các hoạt động lạm dụng trên trang web. Trong khi đó, người dùng hợp pháp sẽ có thể đăng nhập, mua hàng, xem trang hoặc tạo tài khoản và người dùng giả mạo sẽ bị chặn.
reCAPTCHA Enterprise là gì ?
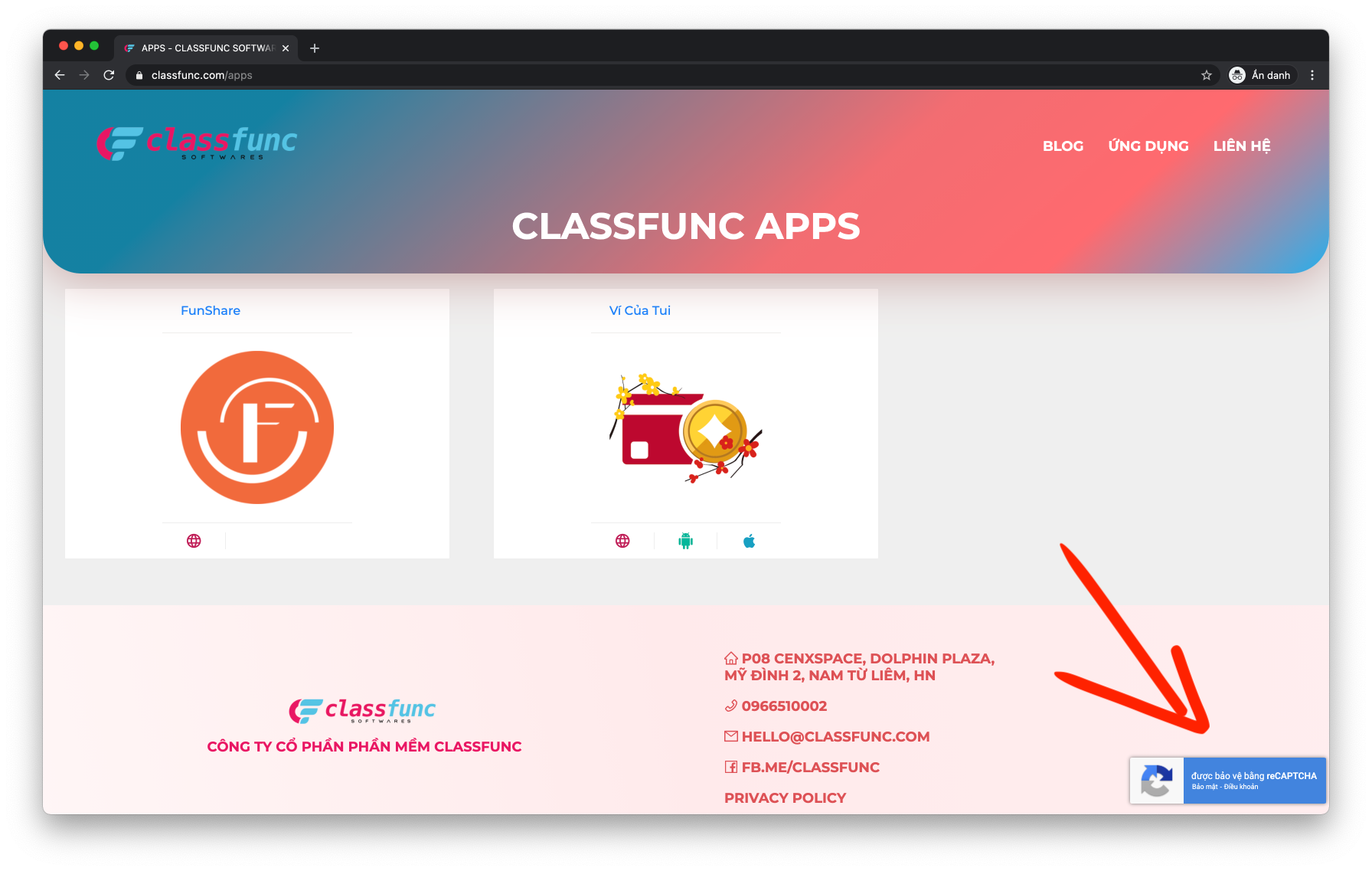
reCAPTCHA Enterprise cung cấp trải nghiệm người dùng dễ dàng, nơi khả năng bảo vệ chống gian lận dễ dàng được mở rộng trên các trang web thay vì bị giới hạn ở các trang được chọn. Nó có thể được tích hợp vào ứng dụng di động của bạn bằng dịch vụ dựa trên API. Ảnh chụp reCAPTCHA Enterprise trên web:

Làm gì để sử dụng reCAPTCHA Enterprise?
B1. Vào trang recaptcha tạo 1 key
B2. Sử dụng thư viện react-google-recaptcha-v3
Thiết đặt Provider
import {GoogleReCaptchaProvider} from 'react-google-recaptcha-v3'; --- <GoogleReCaptchaProvider reCaptchaKey={'6Lf...'} // key vừa tạo useEnterprise={true} language={'vi'} > <ChildrenComponent/> </GoogleReCaptchaProvider>
B3. Sử dụng trong component (ví dụ form Login, form Contact)
import {useGoogleReCaptcha} from 'react-google-recaptcha-v3'; --- const {executeRecaptcha} = useGoogleReCaptcha(); const token = await executeRecaptcha('contact'); formData.robotcheck = { event: { token, siteKey: '6Lf...', }, }; await axios.post('/api/contact', values);
B4. Xử lý /api/contact ở trên (xử lý trên server)
export default async function handler(req, res) { if (!req.body?.robotcheck) { return res.status(401).send(`UNAUTHENTICATED`); } const result = await certify(req.body.robotcheck); if ((result?.[0]?.riskAnalysis?.score || 0) < 0.5) { //giá trị từ 0-1, nếu <0.5 nghĩa là khả năng robot cao. return res.status(401).send(`RISK! maybe robot.`); } // Xử lý tiếp các tác vụ còn lại... } // assessment chính là thuộc tính robotcheck trong body gửi lên. // chuẩn bị firebase admin json để sử dụng RecaptchaEnterpriseServiceClient async function certify(assessment) { // Create the reCAPTCHA client library. const { RecaptchaEnterpriseServiceClient, } = require('@google-cloud/recaptcha-enterprise'); const client = new RecaptchaEnterpriseServiceClient( {credentials: require('./firebase/classfunc-firebase-admin.json')}); // format the path to the project (it should be prefaced with projects/). const formattedParent = client.projectPath('classfunc-com'); // assessment should contain event with RESPONSE_TOKEN and RECAPTCHA_SITE_KEY: // "{'event': {'token': 'RESPONSE_TOKEN', 'siteKey': 'RECAPTCHA_SITE_KEY'}}" const request = { parent: formattedParent, assessment: assessment, }; return await client.createAssessment(request); }
BÙMMM 💥
Chúng ta có 1 trang web có bảo vệ bằng reCAPTCHA

Bài viết của chúng ta hôm nay đến đây là hết rồi. Chúc các bạn có 1 cuối tuần vui vẻ.